이클립스와 Flex Builder 분리해서 Remote Object 개발
이클립스와 Flex Builder 분리해서 Remote Object 개발
2008/06/16 11:15 |
이전에 작성한 블로깅에서는
이클립스에 flex builder를 플러그인 형태로 개발하려고 하였으나...
여러가지 문제로 인하여 분리하여 개발하는 방법을 택하였다.
개발환경은
- 이클립스 유로파에 웹개발환경을 구축하여, 자바빈즈를 개발하고
- flex builder에서 개발한 화면의 output을 웹 실행 디렉토리로 설정
- Remote Object 로 자바빈즈와 연결
- 실행
0. 설치
각각 따로 설치하기 때문에 설치하는데 있어 특이사항은 없다.
- 이클립스 유로파를 설치한다(특정디렉토리에 copy)
- flex builder 를 설치한다
1. 개발환경 구축
다들 알다시피 flex builder 가 이클립스 오픈소스 기반하에 개발되었기 때문에
둘간의 workspace 공유가 안된다. 뭐 일부 꽁수 있긴 하지만...굳이 그럴필요 까지 있을까 싶다.
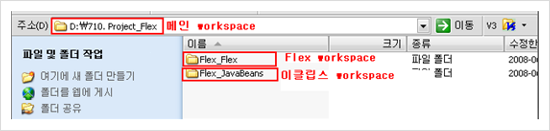
그래서 나는 메인 workspace 안에 2개의 디렉토리를 생성하여
하나는 이클립스 workspace 로 사용하고, 다른 하나는 flex builder 의 workspace 로 사용하였다.

1-1. BlazeDS 다운로드
다음경로를 클릭해서 BlazeDS 를 특정 디렉토리에 다운로드 받는다
BlazeDS 는 3가지 버전을 제공한다
- Turnkey : tomcat(version 6.0.14)이 포함되어 있고 blazeDS war 파일이 tomcat 에
deploy 되어 있어 샘플어플리케이션을 바로 실행할 수 있는 버전이다
- Binary Distribution : BlazeDS 의 바이너리 파일로써 BlazeDS War 파일이 포함되어 있다.
다운로드 받고, 로컬PC 에 있는 톰캣과 연동이 필요하다
- Source : Binary BlazeDS 의 소스버전이다
기존에 로컬PC 에 톰캣은 다 설치되어 있을것이기 때문에,
여기에서는 Binary Distributiin 으로 설치할 것이다.
http://opensource.adobe.com/wiki/display/blazeds/Release+Builds
1-2. 이클립스에서 프로젝트 생성
■ blazeDS WTP 프로젝트 생성
이클립스의 Import 프로젝트를 생성한다
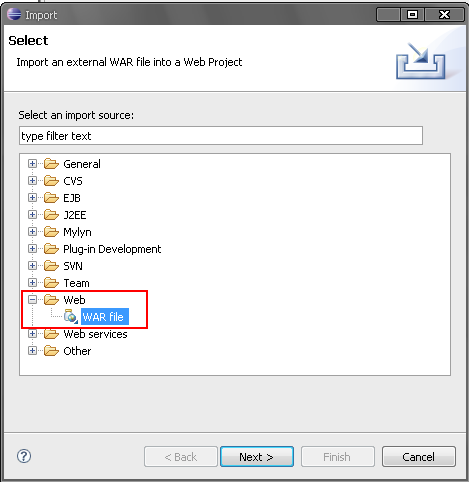
Import -->

blazeDS.war 파일을 선택하여 새로운 웹 프로젝트를 생성한다

(1) WAR file : 위에서 다운받은 blazeDS.war 파일을 선택한다
(2) Web Project : 생성할 프로젝트명을 입력한다
(3) Target runtime : Tomcat 을 선택한다. 목록에 등록이 안되어 있다면 New 를 통해 새로 등록한다
위와 같이 등록을 완료 했다면 [Next] 를 선택한다

생성할 프로젝트에 포함할 라이브러리가 있다면 선택 후 Finish 를 선택한다.
나는 추가할 라이브러리가 없어서 그냥 [Finish] 를 선택했다.
다음과 같이 blazeDS의 WTP가 생성된다.
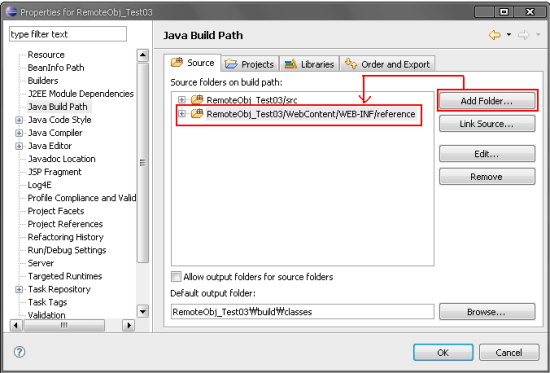
- WEB-INF 디렉토리 밑에 classes 라는 폴더를 생성 후 Default output folder 로 선택해 준다
(프로젝트 선택 오른쪽 -> properties -> java build path -> source folder 탭 선택)
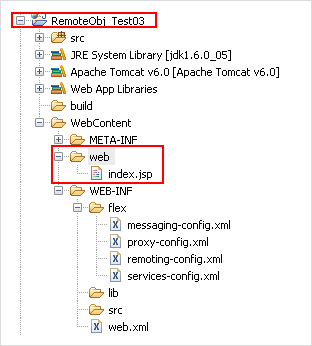
- WebContent 디렉토리 밑에 web 폴더를 생성한다
이는 jsp 나 mxml 파일등을 관리하기 위한 폴더이다

위에서 생성한 web 폴더 밑에 index.jsp 라는 테스트 페이지를 만든 후
톰켓서버를 구동하여 설정이 정상적으로 완료 되었는지 확인한다.
■ log4j 설정
log4j 라이브러리 사용을 위한 설정은 다음과 같다
WEB-INF\lib 에 log4j.jar 를 넣고
WEB-INF\reference 디렉토리를 생성하고 log4j.properties 를 넣는다
위 reference 디렉토리를 디폴트 패스로 잡아준다

여기까지 설정하면 이클립스의 설정은 끝났고,
flex 에서 개발한 output 파일을 위의 web 디렉토리로 지정하면 된다
1-3. flex builder 프로젝트 생성
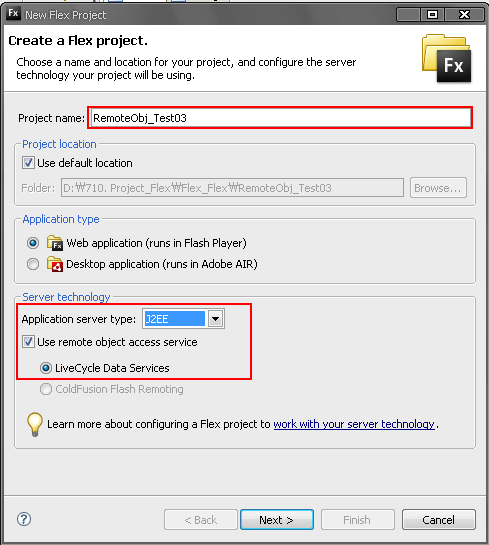
flex builder 에서 J2EE 프로젝트를 생성하고 [Next] 버튼을 클릭한다
이때 반드시 LiveCycle Data Service 를 사용한다고 체크를 해야 한다

다음은 J2EE 서버를 구성하는 화면이다
- Root folder : 이클립스 프로젝트에 웹루트를 지정한다
- Root URL : WTP프로젝트 실행경로를 지정한다
- Output folder : 이클립스 프로젝트에 실제 웹서비스 할 디렉토리로 지정한다
이 디렉토리가 앞에서 말한 두개의 실행프로그램에서 한 곳을 바라보고 있는
위치가 된다
위와 같이 설정하고 [Next] 버튼을 클릭한다

다음은 Flex 프로젝트 설정을 위한 화면으로
Output folder URL 에 웹서비스할 디레토리를 지정한다
[Finish] 버튼을 클릭한다

이클립스로 돌아가면
다음과 같이 flex 실행파일이 공유되게 된다

3. Remote Object 개발
이제 개발환경 설치가 끝났으니
테스트 소스를 돌려보도록 하겠다.
테스트 내용은 자바빈즈 객체의 데이터를 가져와 flex의 datagrid 에 뿌리는 것으로
remote object 를 이용하도록 하겠다.
(참고소스는 "예제로 배우는 Adobe 플렉스2" 에 소스를 참고해서 테스트 했다)
이클립스에서 book 이라는 패키지를 생성하고
다음의 자바빈 클래스를 생성한다
■ Employee.java
package book; import java.io.Serializable; public class Employee implements Serializable { |
■ EmployeeManager.java
package book; import org.apache.log4j.Logger; import java.util.ArrayList; public class EmployeeManager { |
WEB-INF\flex 디렉토리에 remote-config.xml
파일을 열어 다음과 같이 flex 에서 연결한 대상 자바빈 객체를 등록한다
<destination id="empRO"> <-- flex 에서 사용할 id |
■ flex 소스
mx:DataGrid id="dg" width="100%" height="100%" />
|
■ 결과화면

Get Employee List 버튼을 클릭하면 자바빈즈에 있는 객체의 데이터를 데이타그리드에 뿌린다
기본적인 테스트 환경을 구축했으니
다음에는 플렉스 MVC 프레임워크인 캔곰을 적용해서
실제 DB에서 데이터를 불러오는 방법에 대해서 공부해야 겠다.....