안드로이드 9-patch를 이용하여 뭉개짐 없는 이미지 만들기.![]() Android / Dream
Android / Dream![]()
2011/07/16 00:14
![]() http://onedays.co.kr/90118137813
http://onedays.co.kr/90118137813
9-patch는 무엇일까요? ㅋ
버튼이나 이미지등을 축소하거나 확대할때 발생하는 외곡현상(뭉갬, 비트맵의 특징 아시죠?ㅠ)을 없애주는 것입니다.
일반적인 이미지를 확대하거나 축소의 경우에는 다음과 같은 외곡현상(픽셀현상?)을 보이게 됩니다.
뭉개지는 것이죠.

왼쪽의 것이 원본이고 오른쪽것이 2배 키운것입니다. 사이드를 보시면 뭉개져보이는 것입니다.
9-patch는 다양하게 사용되어지고 있는데요, 플래시에서는 9-slice라고 쓰기도 합니다. ㅎ
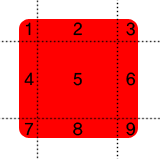
구조는 다음과 같이 간단하게 되어 있습니다.

위의 사진과 같이 9개의 조각으로 나뉘게 되어지는데요 여기서 1,3,7,9 번의 크기는 변하지 않고 오직 2,4,5,6,8 만 변하게 하여,
이미지의 뭉개짐이나 외곡을 없애는 겁니다. 그렇게 활용한게 있다면 어떤게 있을까요?

자 카톡의 경우를 예로 들수가 있겠습니다. 내용이 길어지고 짧아질때 어케 저렇게 잘 맞춰서 나오는 걸까요? ㅠㅠㅠㅠ
아 정말 이걸 몰랐을때는, 정말 카톡만든 사람들 정말 대단하다는 생각만 하고 있었습죠.... ㅠㅠㅠㅠㅠㅠ
이럴때 사용하는게 바로 9-patch 입니다.
안드로이드 SDK에 기본적으로 제공되어져 있답니다. 정말 대박이죠.
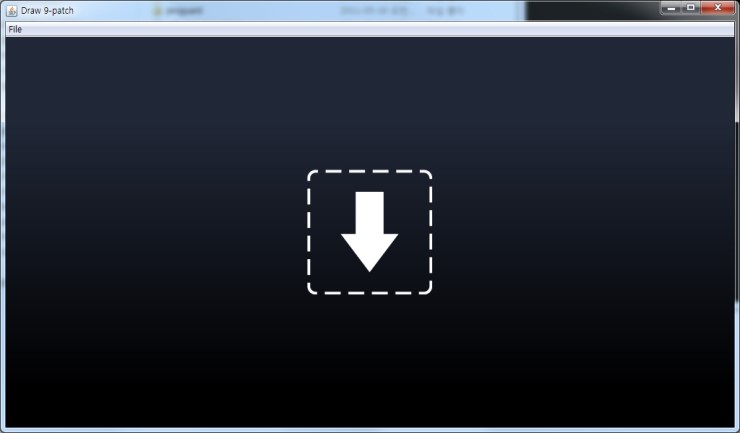
안드로이드 SDK 폴더에 들어가시면 tools 라는 폴더 안에 draw9patch.bat 라는게 있습니다. 그것을 실행시키면 다음과 같이 나옵니다.

실행된 프로그램에다가 이미지를 끌어다 놓으면 9-patch를 사용할 준비는 모두 끝!
샘플로 사용할 것을 올려 놓습니다. 저는 다음 이미지를 사용했습니다. 카카오톡에서 사용하는 chat 이미지와 같거나 유사한 겁니다 -_ -a
어디서 구한지는 비밀~ ㅎ
![]()
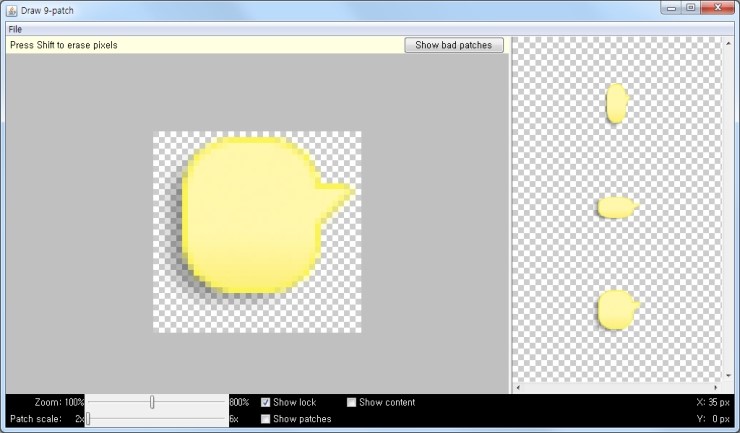
위의 이미지입니다. 자 그럼 draw9patch에 올려놔 보겠습니다.
자그러면 다음과 같이 화면에 나옵니다.

자 왼쪽에 크게 나오는 부분은 우리가 커질 부분을 선택하는 곳이고 오른쪽은 그렇게 되었을때 나오는 화면입니다. ㅎ
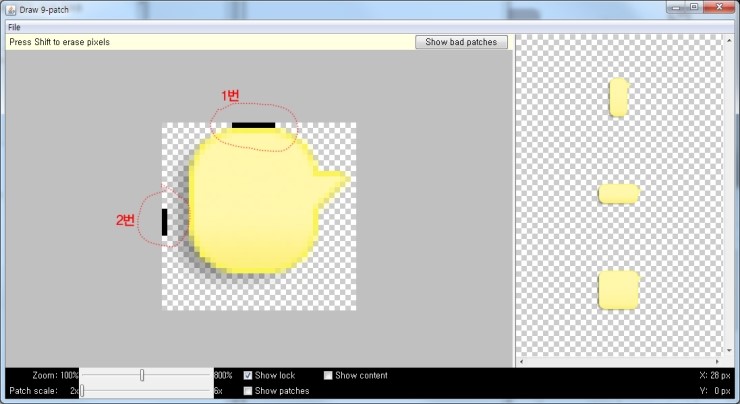
여기서 해야 될것은 점을 찍는 작업입니다. 위에서 말한 2, 4, 5, 6, 7 번구역을 선택해주는 건데요, 특별히 다 지정하는게 아니라, 좌측과 상단에 찍어주면 되는 아주 간단한 작업입니다. 상황에 따라서 잘 찍어주세요. 프리뷰가 옆에 보이니깐 금방하실수 있어요!
점을 찍어본 화면입니다!

옆이 잘 안보이시죠? 그래도 끝~ 9-patch를 적용했답니다!
그래도 그냥 대충의 형태만 봐도 처음과 많이 달라진 느낌이 들껍니다.
이대로 저장만 하시면 되요. 저장하는 방법은 다들 아시죠?
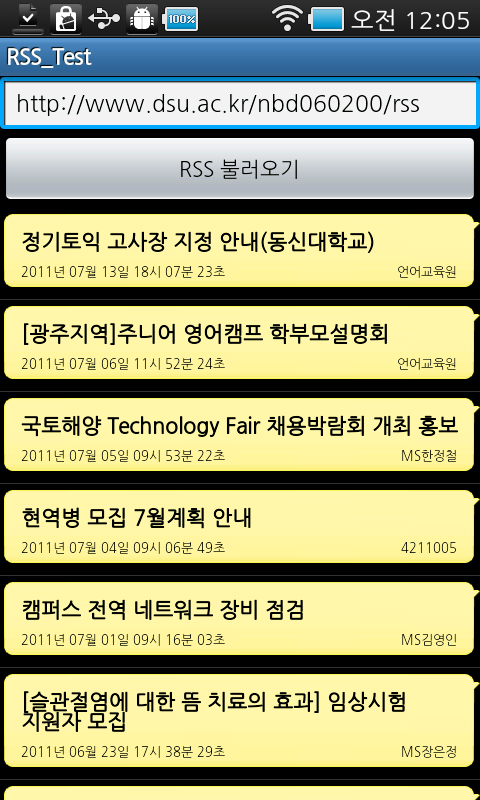
그러면 이 이미지를 사용한 화면을 보여드릴게요.
앞에 올렸던 RSS 프로젝트에서 row_board.xml 의 배경을 지정한거랍니다.
다른 설정없이 이미지만 넣어도 이렇게 변해요!

자 얼마나 간편하게 이미지를 활용할수 있는지 아시겠죠? ㅎ
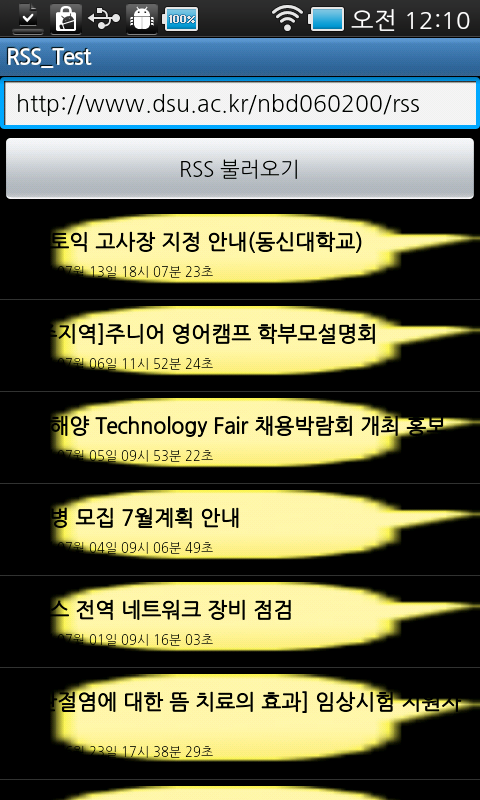
만약 이렇게 9-patch를 사용하지 않고 사용하면 어떻게 될까요? ㅎㅎㅎㅎㅎ 다음 이미지를 보시면 한눈에 확! 들어오실껍니다.

물론 위와같은 현상 때문도 있지만, ㅋㅋㅋㅋ 9-patch를 이용하게 되면요 일단은 디바이스 디스플레이의 사이즈에 제한을 받지 않구요, 디자인도 훨씬 편해지고, 이미지 용량도 줄어든답니다. 간단하게 버튼의 경우 그 크기만큼의 이미지를 사용하는게 아니라 9-patch에서 지정할 정도의 사이즈만 있다면 위와 같이 작은 이미지로도 바로 사용이 가능합니다 ^^
이상 프리돔이였습니다!!!
자 디자인하는 것까지 했으니 이제는... 뭘 올릴까요... ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 아 슬퍼... 멀 올릴지 고민되네요 ㅠ ㅠ ㅠ
[출처] 안드로이드 9-patch를 이용하여 뭉개짐 없는 이미지 만들기.|작성자 프리돔
본 블로그는 페이스북 댓글을 지원합니다.
